はてなブログで会話形式の吹き出しを作るCSSとHTML

こんにちは、まりちゃんです!
今日は、はてなブログで会話形式の吹き出しを作る方法をご紹介します!
わたしもめーーーっちゃ試行錯誤しました!
やっと吹き出しできるようなった!
作り方は簡単です!
CSSとHAMLのコピペだけで作れました。
参考にしたサイト
この2つのサイトを参考にさせてもらいました!
細々した部分を説明していくよ~!! ![]()
はてなブログで会話形式の吹き出しをつくる方法
用意するもの
・アイコンにしたい画像またはイラスト
まずは、吹き出しをしゃべる人の画像を用意してください!
←ここに使いたい画像だよ
① 吹き出しを設定する!CSSをコピー&ペースト
上記サイトのCSSをコピーします。
次にコピーしたCSSを貼り付けます。
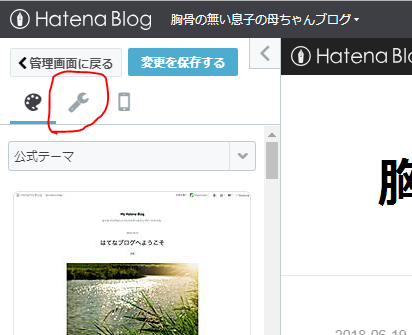
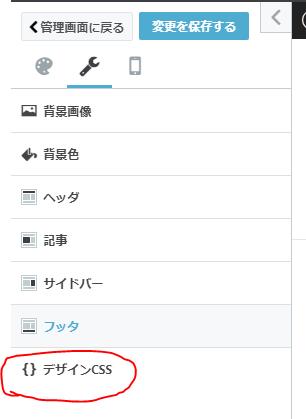
貼り付けする場所は、はてなの編集画面「デザイン」部分です。

↑ここから

↑さらにココ押して、

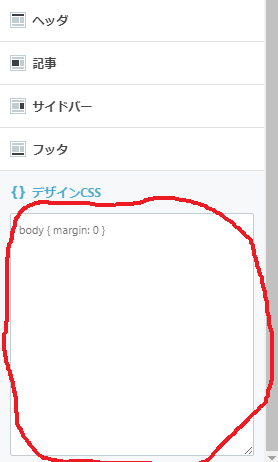
↑ここー!!

この赤い枠内にコピーしたCSSをペースト貼り付けてください。
② CSSの編集
ペーストしたCSSを自分ようにカスタムする必要があります。
CSSを自分用に置き換えるという作業です。
上記サイトにも記載してある通りになりますが「クラス名」と「画像URL」を変更する作業です。
CSSでは「このクラス名のときはこの画像と吹きだし出してね!」と設定。
HTMLでは「さっきのクラス名のついた画像と吹き出しを使って、この文字を表示してね」と指示をする関係性になっています。
説明むずかしいね!w
あ、CSSの編集後は保存を忘れずにしてください!!(忘れるとツライ)

CSS「この場合はこうします。」
HTML「じゃーそれ使って、ここにこうして!」
ふたりはそんな関係です。
③HTMLを使う!
HTMLは
文字を太くしたり、
色を変えたり、
下線を引いたり
文字の装飾を行うことができる便利なアイテムです。
先ほど、CSSで「このHTMLを使ったときはこうしてね」という設定しました。
あとは、ブログを書く際、吹き出しを入れたい部分に「クラス名の入ったHTML」を使うだけです!
で、クラス名の入ったHTMLというのが、コレです。
<p class="r-fuki クラス名">言いたいこと</p>
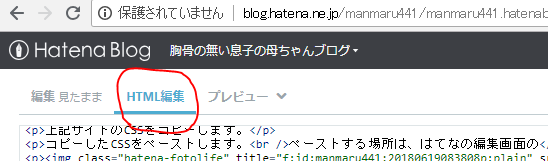
このHTMLを、記事作成画面の「HTML編集」から吹き出しを入れたい場所に使うと吹き出しが出るようになります。

プレビューしてみて、吹き出しなってるか確認してみて吹き出しなっていたら完成です。
できた??
はてなブログで会話形式の吹き出しを使うときの便利ワザ
このHTMLをいちいちどっかからコピペしてくるのめんどくさいですよね??
そんなときは、パソコンに単語登録し、変換して出てくるように設定すると便利です!

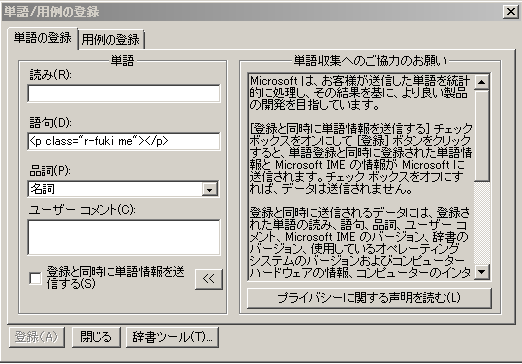
言語バーの中にあるツール(↑の赤い四角の部分)から単語/用例の登録を押します。
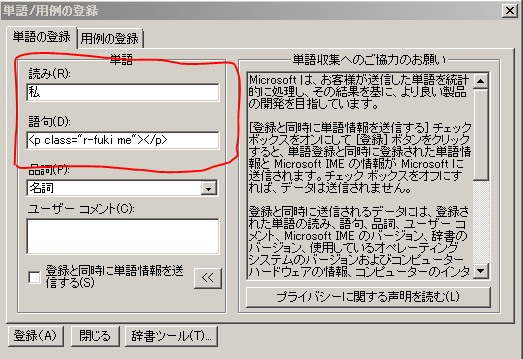
すると、この画面が出てきます。

読みと語旬にそれぞれ入力し登録を。
これで文字打って変換するだけでHTMLがすぐ出てくるようになります。
ブログや記事を書きながら、簡単に吹き出しを作ることができます!
はてなブログで会話形式の吹き出しを作るまとめ
少し設定や入力がめんどくさいですが、CSSとHTMLだけで作ることが出来るので簡単っちゃ簡単です。
やってみてね